Как не надо: 6 ошибок в дизайне сайта

Проверьте, есть ли эти ошибки на вашем сайте
Рассматриваем самые распространенные ловушки, в которые могут попасть как начинающие, так и опытные дизайнеры.
1. Пренебрегать функциональностью (UX) ради красоты (UI) и наоборот
Когда дизайнер фокусируется только на визуальной привлекательности сайта, может пострадать функциональность. Например, использование сложных анимаций или неожиданных переходов часто отвлекает пользователя и затрудняет навигацию.
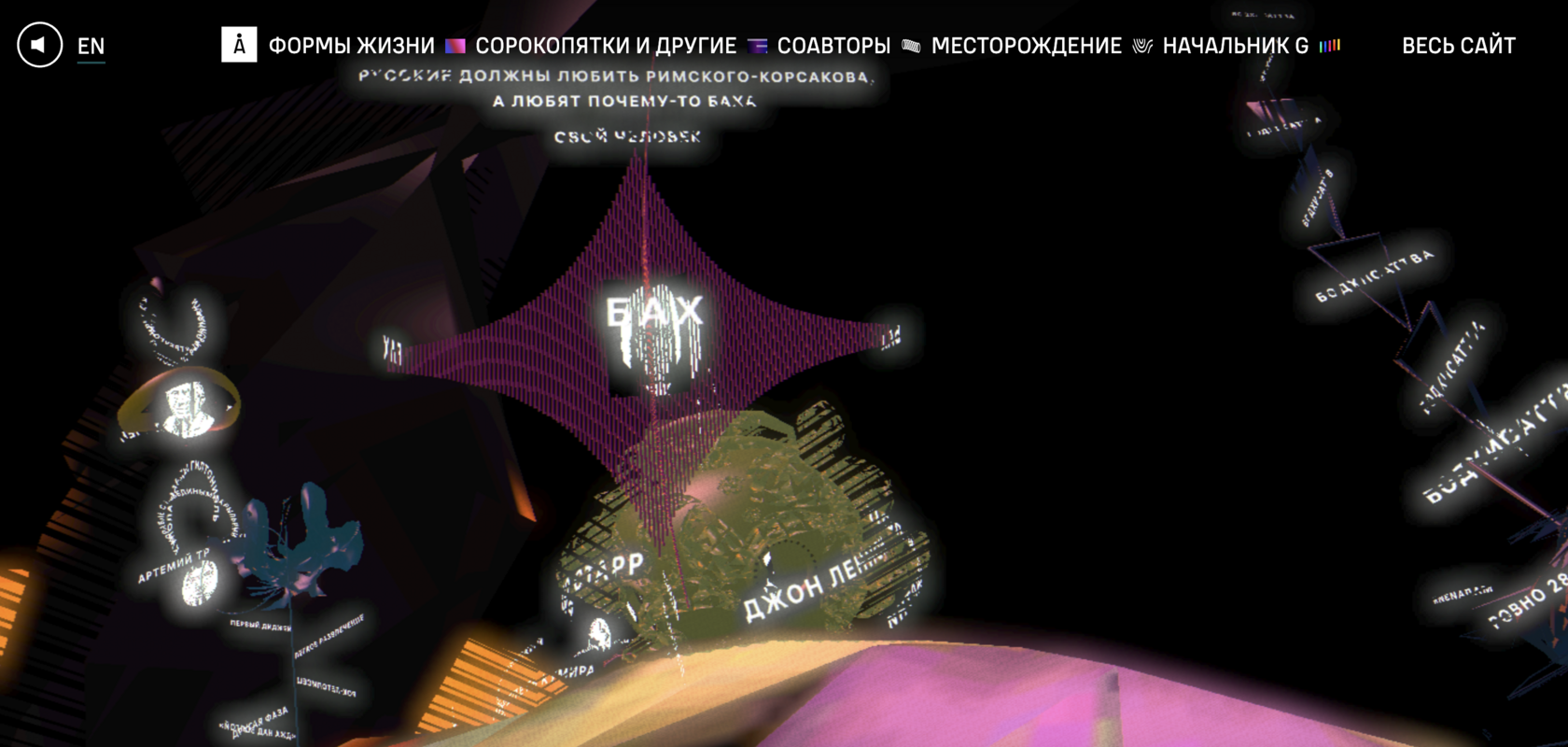
Сайт группы Аквариум https://www.aquarium.ru/ru — пример дизайна, когда UI выходит на первый план. Тематика этого сайта предполагает что-то экстравагантное и неподдающееся правилам, но подобные решения могут быть неудобны для пользователей. Хотя это вполне приемлемо в конкретном примере.
Сайт группы Аквариум https://www.aquarium.ru/ru — пример дизайна, когда UI выходит на первый план. Тематика этого сайта предполагает что-то экстравагантное и неподдающееся правилам, но подобные решения могут быть неудобны для пользователей. Хотя это вполне приемлемо в конкретном примере.

Олег Легкун
UX/UI-дизайнер
Автор статьи

Сайт рок-группы «Аквариум»
С другой стороны, чрезмерное внимание к удобству использования может привести к созданию визуально непривлекательного дизайна. Упрощенный интерфейс часто выглядит скучным или устаревшим.
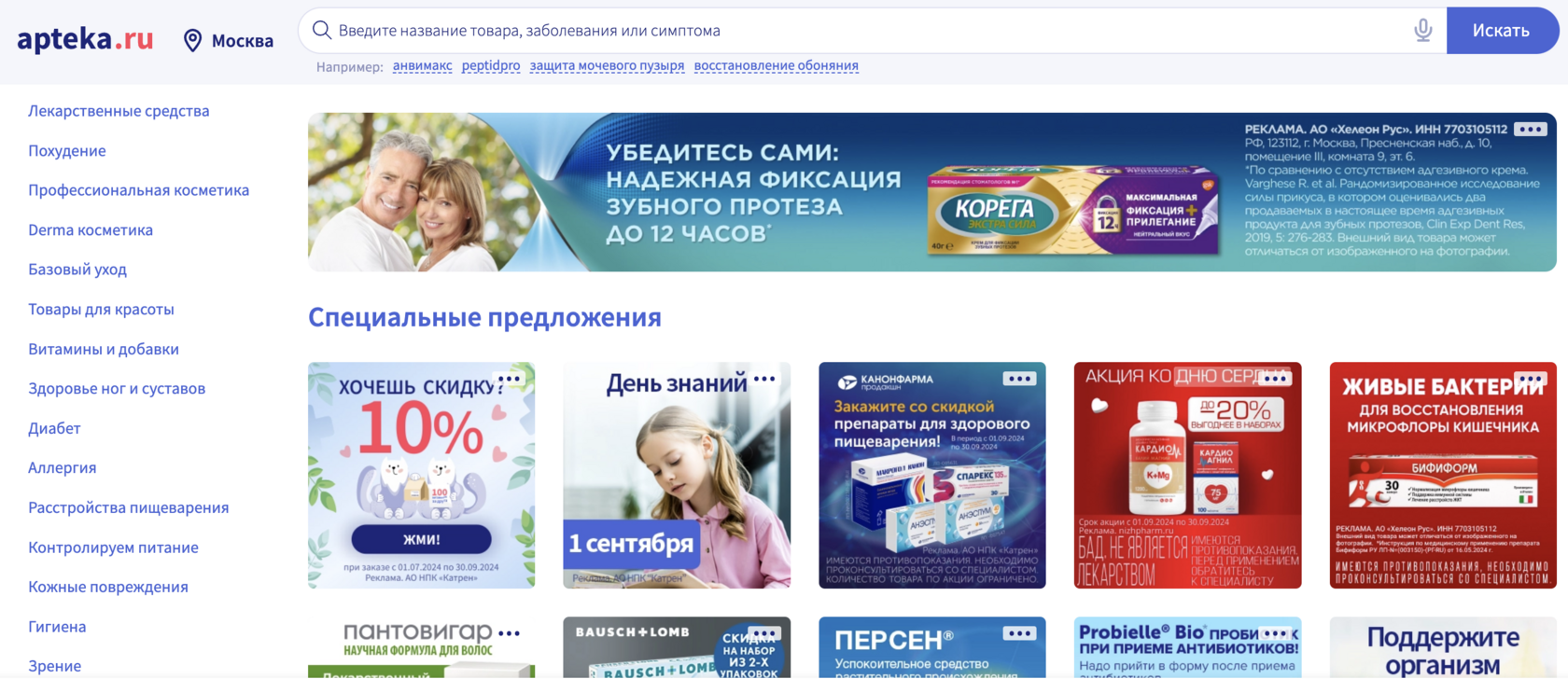
Интернет-магазин https://apteka.ru/ — пример большого функционального сайта с довольно посредственным UI. Здесь можно легко найти и заказать нужные препараты, но эстетики в дизайне очень мало.
Интернет-магазин https://apteka.ru/ — пример большого функционального сайта с довольно посредственным UI. Здесь можно легко найти и заказать нужные препараты, но эстетики в дизайне очень мало.

Сайт интернет-аптеки Apteka.ru
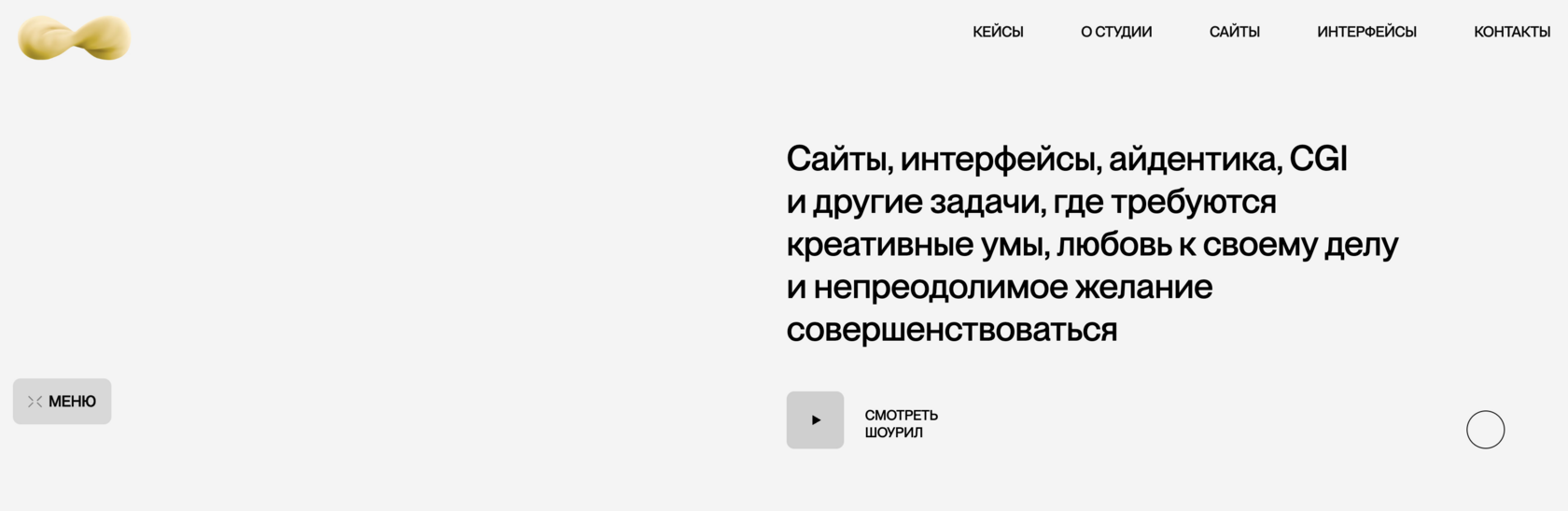
Сайт студии Chipsa https://chipsa.ru/ — пример баланса между удобством, функциональностью и красивой картинкой (с небольшими неточностями, но в целом подходит под критерии). Актуально на момент написания статьи, так как студия часто делает редизайн.

Сайт студии Chipsa
Существует мнение, что красивый сайт = удобный сайт. С точки зрения психологии: более эстетичное всегда воспринимается как более удобное, и кредит доверия к таким продуктам заведомо выше.
Вывод: ищите баланс между UX и UI, потому что только вместе они приносят наилучший результат.
2. Ориентироваться на свои чувства, а не на эмоции пользователей
Иногда дизайнеры забывают, для чего и для кого они разрабатывают продукты, и начинают ориентироваться только на свой опыт.
Представьте, что вам нужно разработать сервис для совместного просмотра кино. Но вы не являетесь целевой аудиторией такого продукта и, соответственно, не очень хорошо понимаете, какой функционал должен включать в себя этот сервис. Как решать эту проблему? Проводить исследования. Найдите тех, кому это интересно и проведите с ними небольшое интервью. Узнайте, с какими проблемами они сталкиваются в подобных сервисах, какие функции им нужны, а какие нет.
И помните, всегда нужно мыслить критически. Если определенное решение не нравится вам, то это не значит, что оно не нравится всем. Дизайнер в принципе не имеет права думать категориями «нравится/не нравится» — сначала он должен проверить каждую гипотезу.
Представьте, что вам нужно разработать сервис для совместного просмотра кино. Но вы не являетесь целевой аудиторией такого продукта и, соответственно, не очень хорошо понимаете, какой функционал должен включать в себя этот сервис. Как решать эту проблему? Проводить исследования. Найдите тех, кому это интересно и проведите с ними небольшое интервью. Узнайте, с какими проблемами они сталкиваются в подобных сервисах, какие функции им нужны, а какие нет.
И помните, всегда нужно мыслить критически. Если определенное решение не нравится вам, то это не значит, что оно не нравится всем. Дизайнер в принципе не имеет права думать категориями «нравится/не нравится» — сначала он должен проверить каждую гипотезу.
Вывод: проводите исследования на целевой аудитории или старайтесь ставить себя на место пользователя. Но никогда ориентируйтесь в дизайне исключительно на свои чувства (конечно, если речь не идет про ваш личный сайт).
3. Игнорировать привычные паттерны
Паттерны поведения — это ожидаемые пользователем способы взаимодействия с сайтом. Они формируются на основе предыдущего опыта взаимодействия с другими цифровыми продуктами. Например, мы все привыкли, что кнопки «Купить» или «Отправить» обычно выделяются цветом и находятся в правой нижней части экрана, а поле поиска традиционно располагается в верхней части страницы и обозначается значком лупы. Представьте, что дизайнер захотел сделать что-то уникальное и вместо привычного сердечка для отложенных товаров решил использовать значок в виде коробки. Можно с уверенностью сказать, что это собьет пользователей с толку.
Ведите своего пользователя по сайту правильно — используйте иерархию и расставляйте акценты, ориентируясь на поведенческие паттерны. Есть интересная иллюстрация, которая показывает, как наш мозг считывает информацию. При грамотном ее использовании вы сможете управлять своими пользователями и приводить их к целевому действию.
Ведите своего пользователя по сайту правильно — используйте иерархию и расставляйте акценты, ориентируясь на поведенческие паттерны. Есть интересная иллюстрация, которая показывает, как наш мозг считывает информацию. При грамотном ее использовании вы сможете управлять своими пользователями и приводить их к целевому действию.

Вывод: учитывайте ожидания и привычки пользователей, чтобы создавать удобные и интуитивно понятные интерфейсы.
4. Не думать про адаптив
Сейчас сложно представить сайт без адаптива под мобильные устройства, но иногда встречается и такое. Конечно, это недопустимо в современном мире, где большая часть пользователей выходит в интернет с телефона.
Приступая к работе, дизайнер должен задать себе вопрос: «как целевая аудитория будет пользоваться моим продуктом?» Ответ даст понять, что важнее пользователям: mobile или desktop. Возможно, что верстка под большие экраны и не потребуется.
Кроме того, адаптивная верстка не означает, что весь функционал большого экрана нужно перенести на маленький. Что-то нужно будет упростить, а от чего-то вовсе отказаться. Разработка адаптива — это не только создание макетов под разные разрешения, но и исследование поведения пользователей на разных устройствах. Ведь паттерны поведения на мобильном и десктопном устройствах могут сильно различаться.
Приступая к работе, дизайнер должен задать себе вопрос: «как целевая аудитория будет пользоваться моим продуктом?» Ответ даст понять, что важнее пользователям: mobile или desktop. Возможно, что верстка под большие экраны и не потребуется.
Кроме того, адаптивная верстка не означает, что весь функционал большого экрана нужно перенести на маленький. Что-то нужно будет упростить, а от чего-то вовсе отказаться. Разработка адаптива — это не только создание макетов под разные разрешения, но и исследование поведения пользователей на разных устройствах. Ведь паттерны поведения на мобильном и десктопном устройствах могут сильно различаться.
Вывод: изучайте разные сегменты целевой аудитории и их поведение на сайте с разных устройств.
5. Ориентироваться только на цели бизнеса или только на потребности пользователя
Фокусирование исключительно на одной из целей — это путь в никуда. Игнорирование потребностей и ожиданий пользователей может ухудшить опыт взаимодействия с продуктом, а пренебрежение целями бизнеса с большой вероятностью приведет к снижению финансовых показателей компании. Хороший дизайнер должен быть еще и маркетологом, и аналитиком, и менеджером, чтобы понимать обе стороны. Бизнес хочет как можно больше заработать, а клиент хочет купить дешевле и при этом хорошего качества. Найти баланс — задача непростая, но с помощью грамотного дизайна можно повысить лояльность клиента в несколько раз.
Вывод: умение найти баланс между UX, UI и маркетингом позволит создать удобный, привлекательный и эффективный продукт, который удовлетворяет потребности пользователей и помогает достичь бизнес-целей.
6. Думать, что вы самый классный дизайнер
Пожалуй, закончу на таком неоднозначном варианте. Конечно, каждый специалист должен знать себе цену, но при этом нельзя зазнаваться и переставать учиться. Как только дизайнер подумает, что все уже знает и умеет, это станет его главной ошибкой в разработке сайтов. Постепенно он начнет использовать не те механики и методы, а его сайты больше не будут приносить результат.
Вывод: никогда не переставайте развиваться — будьте любознательны, интересуйтесь работами коллег и изучайте все новое.



